Fix: Scrollbar Width Not Working in Firefox
Prevent the scrollbar width from messing up the pages' design
- The scrollbar width varies from one browser to another across various operating systems.
- You can use the built-in settings on Firefox to change the scrollbar-width value or download an extension.
- If the scrollbar width is not working when set to none on Firefox, you might need a few lines to your code.

The scrollbar width is a pretty important function that can easily mess up the design of any page. So, you need to get it spot on to make your page and website look organized. But many reported that scrollbar-width is not working in Firefox.
This happens when users need to set the scrollbar-width value to none to hide the scrollbar for Firefox, one of the best cross-platform browsers. So let’s find out how you can fix things in no time.
Quick Tip:
In case you need an efficient workaround for this issue in Firefox, there is another skillful browser like Opera One.
With dozens of customization tools and integrations, it’s possible to change website settings how you prefer to get flexible and high-speed navigation. It also comes with it’s own native AI.

Opera One
Resolve this frustrating issue with your scrollbar width once and for all with Opera One!How do I change the scrollbar width on Firefox?
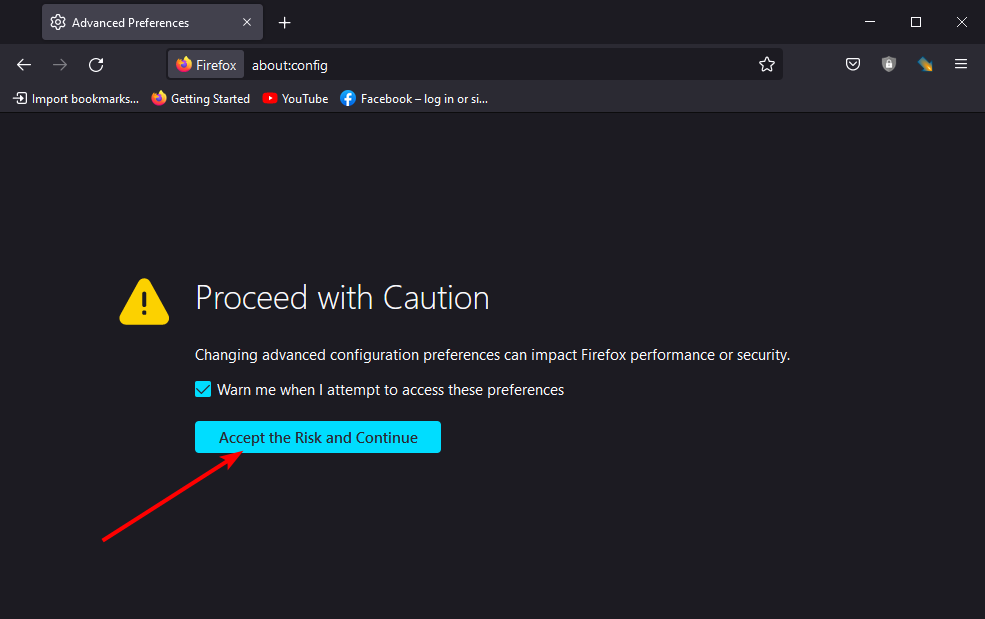
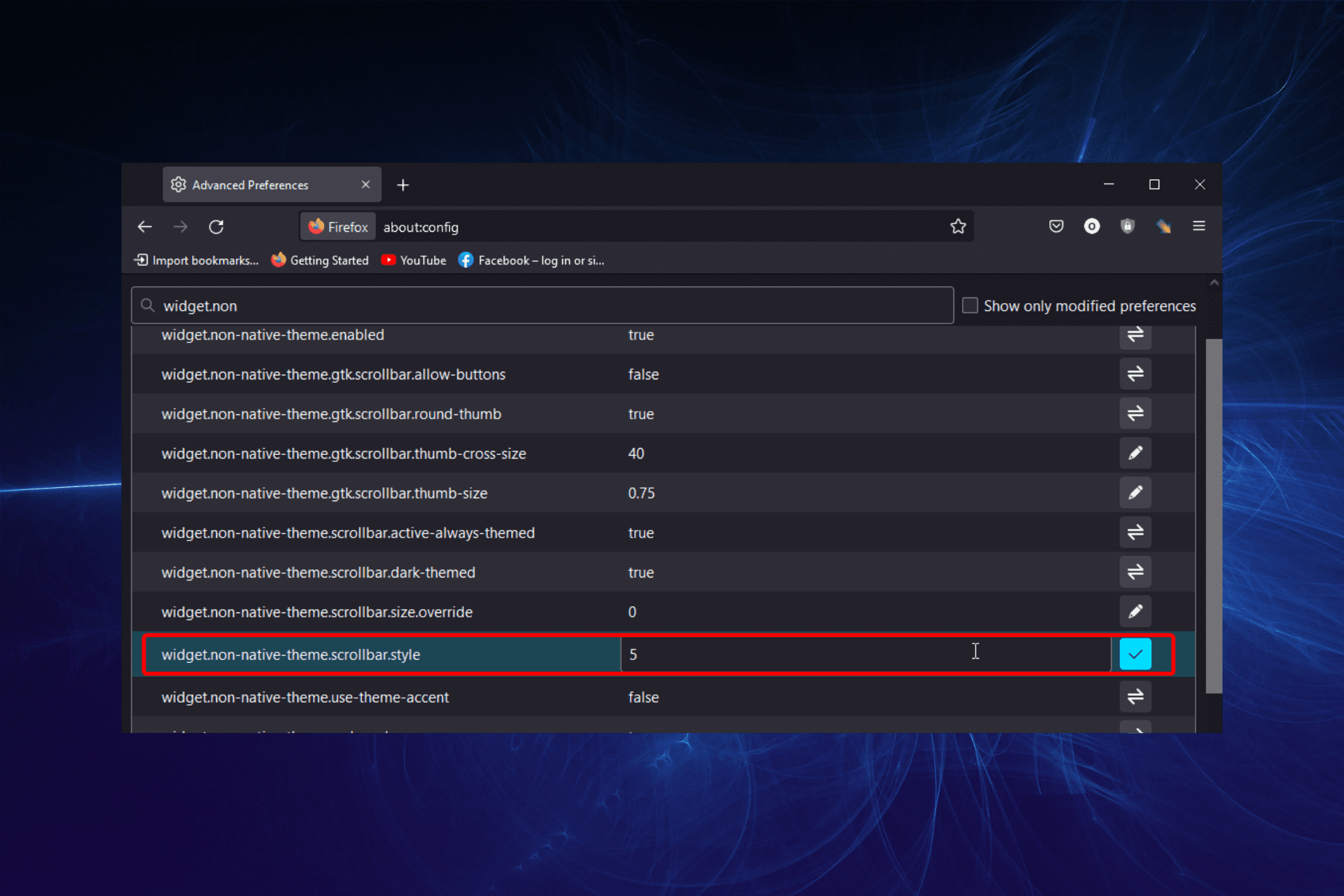
- Launch Firefox, paste about:config in the address bar, hit Enter, and then click on Accept the Risk and Continue.
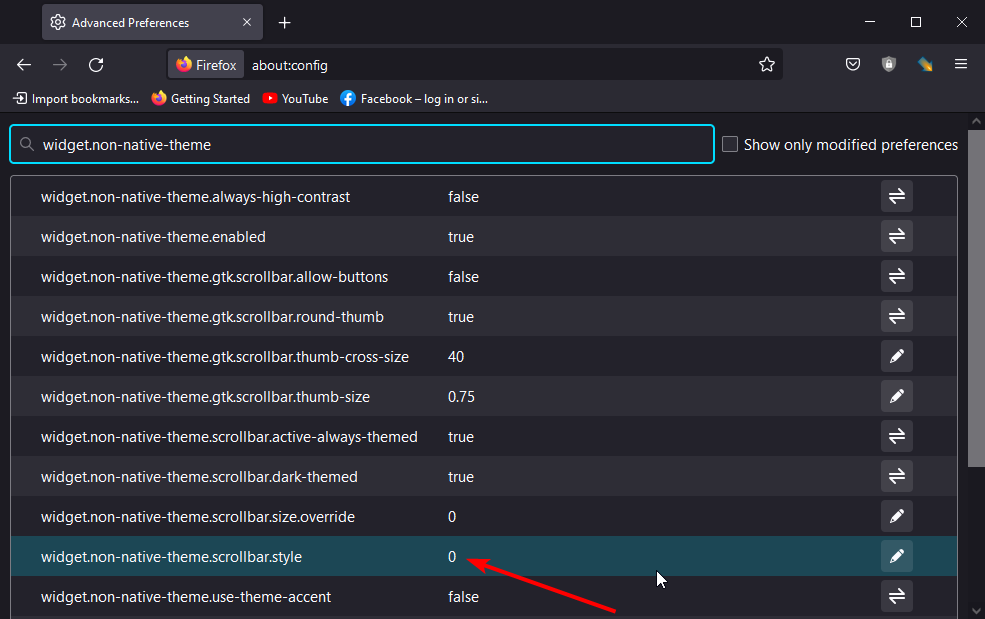
- Type widget.non-native-theme in the search box, and click on the entry by the same name.
- Now, set the value to any number from 0 to 5, and hit Enter to save the changes.
Firefox is one of the few browsers that allows you to change the scrollbar width in-app, and this helps when it seems to be not working. If you don’t want to change the value manually, download a relevant extension from the Mozilla add-ons store.
What can I do if the scrollbar width is not working in Firefox?
1. Modify the settings
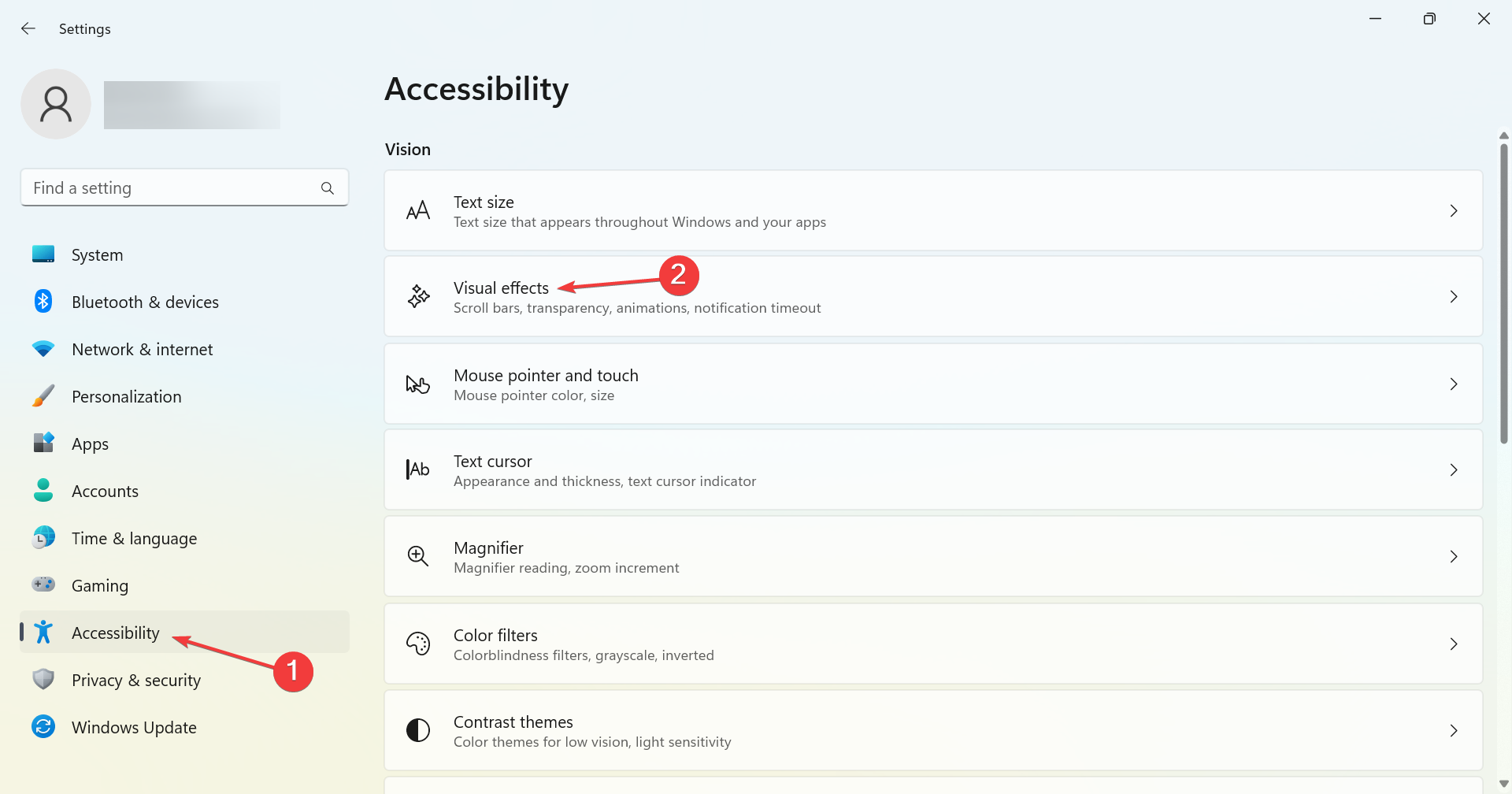
- Press Windows + I to open Settings, choose Accessibility from the navigation pane, and click on Visual effects.
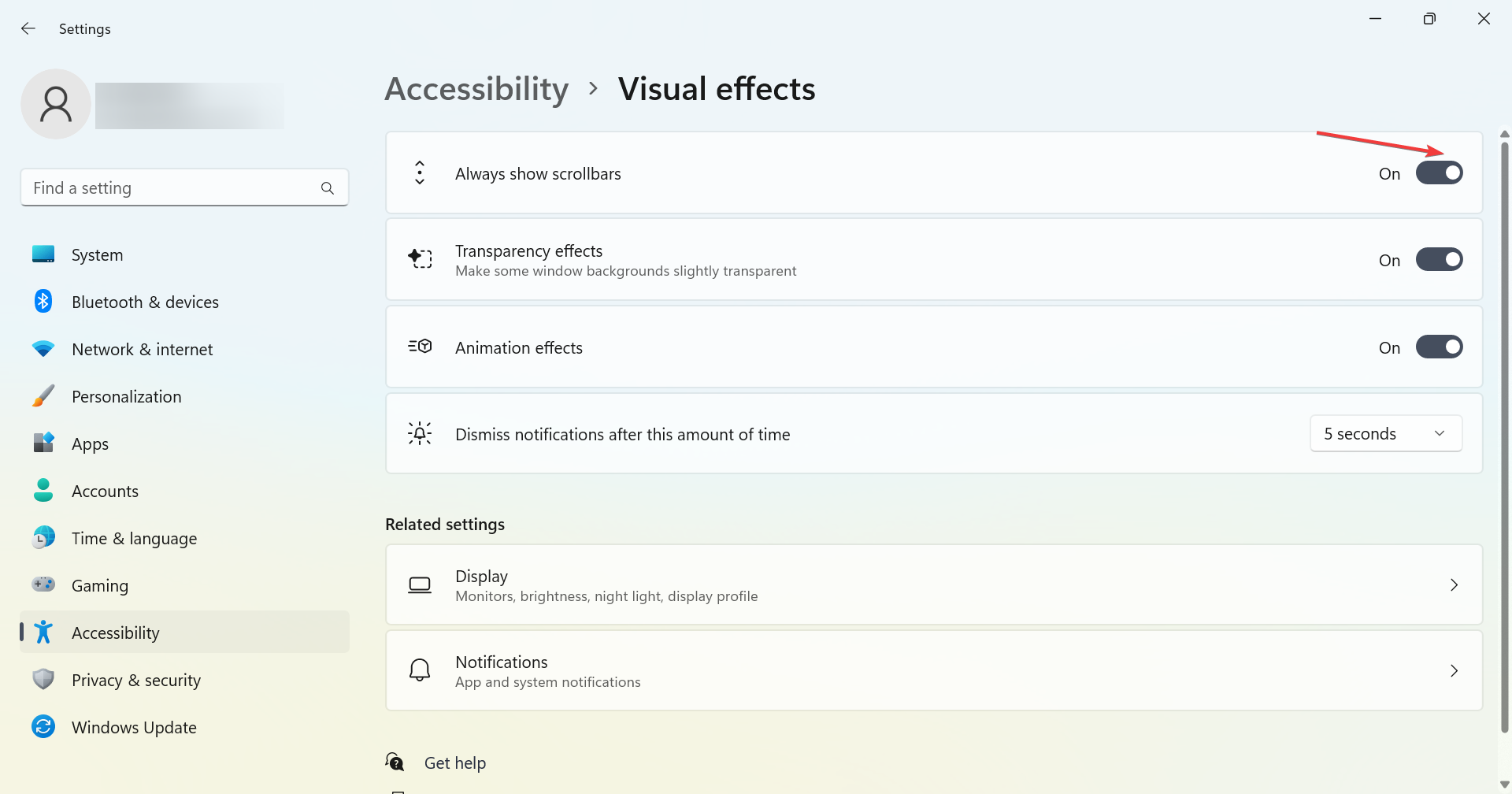
- Now, enable the toggle for Always show scrollbars, and then restart the computer for the changes to come into effect.
If that doesn’t work on the other end, head to the solution listed next.
2. Add a code for it
The other way to fix scrollbar width when it’s not working in Firefox, especially when you set the value to none, is to add a few lines to both the HTML and body of your code. This will help hide the scrollbar in the most recent versions of Firefox.
Below is the code to add: html, body {overflow-y: scroll; Scrollbar-width: none;} body: :-webkit-scrollbar { width: 0; height: 0;}
This code is not limited to Firefox but also works well for setting the scrollbar width to hide the scrollbar.
What is the default scrollbar width?
There is no default scrollbar width. The value ranges from one browser to another across different operating systems.
The known range of the browsers’ default scrollbar width is from 12px to 17px. Also, most WebKit browsers allow users to change the value.
For instance, Chrome can have a custom scrollbar width depending on the user. So, the default value on your browser depends on the operating system and the app itself.
As a developer, losing control of the scrollbar width can make your website look disorganized to viewers. But with our solutions, you can get things running when the scrollbar width is not working in Firefox.
Also, find out how to fix Firefox issues on Windows and get the best browsing experience.
Feel free to let us know if you were able to solve the issue with the Scrollbar-width in the comments below.
Still experiencing issues?
SPONSORED
If the above suggestions have not solved your problem, your computer may experience more severe Windows troubles. We suggest choosing an all-in-one solution like Fortect to fix problems efficiently. After installation, just click the View&Fix button and then press Start Repair.